今年の1月から新規立ち上げの開発部署でチームリーダーをやっていて、色々と「俺の考えた最強の開発手法」的なものを試しているのだけれど、その一環で、日本語でなく英語でコミットメッセージやソースコードのコメントを書くという開発ルールを導入してみた。
その結果、メリットよりもデメリットが大きいことが判明して、チームとして英語で書くのをやめにしたので、その振り返りを書きたい。
英語でコメントを書くメリット
- Web開発の世界でグローバルな共通語として機能している
- 日本語入力に切り替える必要がないので、タイピング効率が良い
- 文法的に日本語よりもロジカルに書きやすい
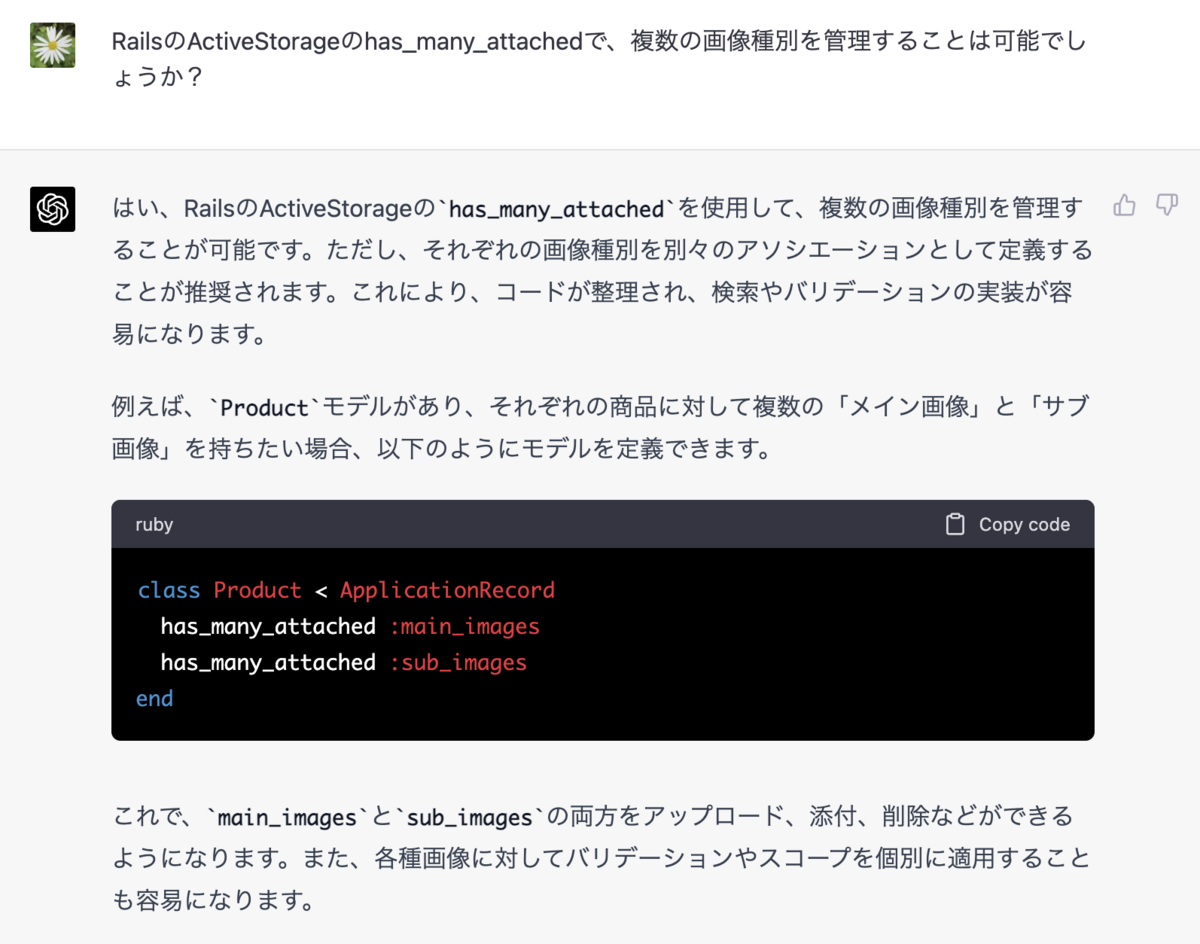
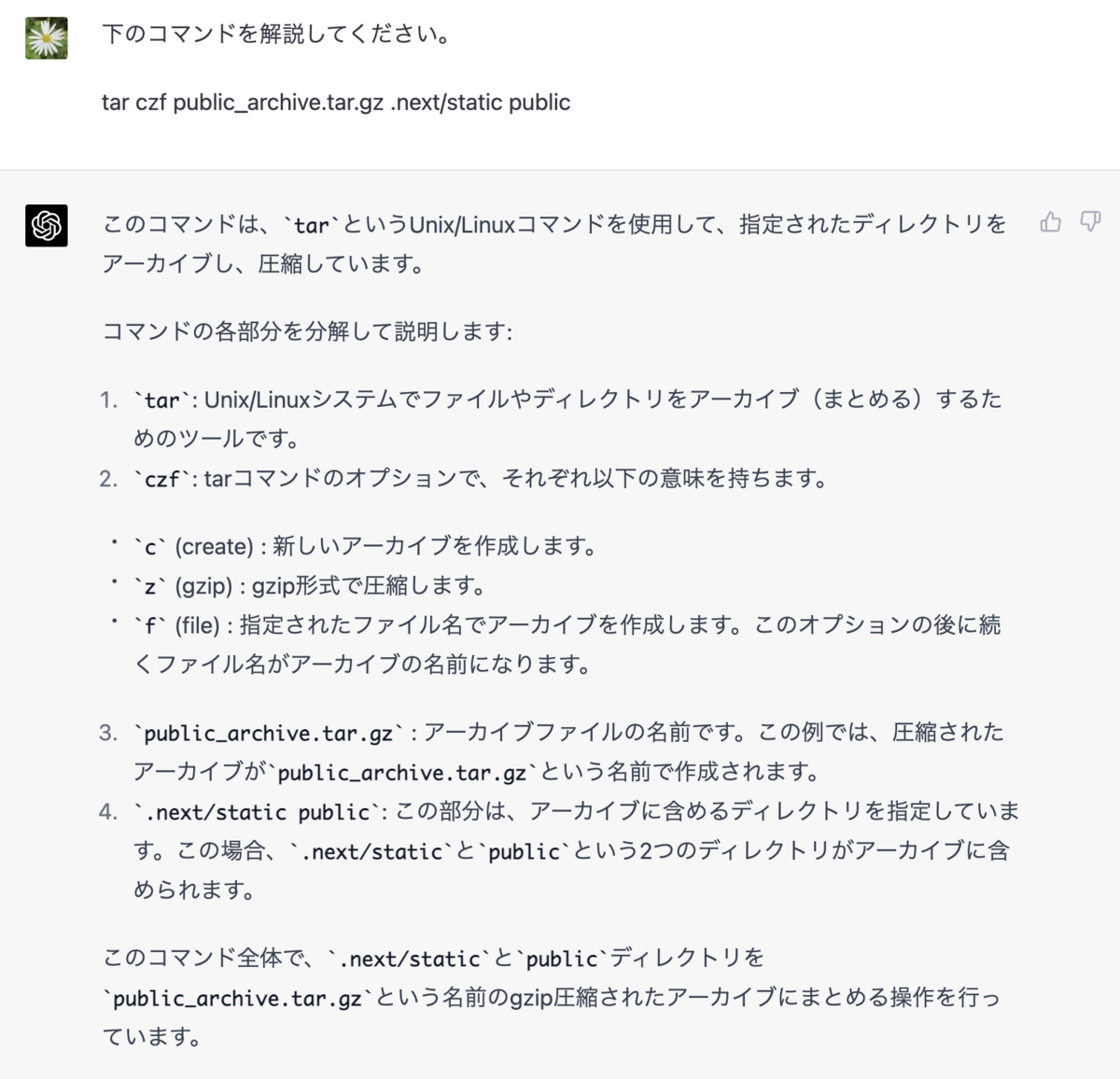
- GitHub CopilotやChatGPTのような生成AIのツールとの相性が良い
- RuboCopのRSpec/ContextWordingのように、英語利用を前提としたルールを提供しているLinterがある
当初このような点をメリットとして想定して、英語で書いてみたいと考えて、チームメンバーに相談してみたところ、特に英語ルールにネガティブな意見がなかったので、英語で書いてみることにした。
英語の確認に不毛な工数が発生
始めてみると、そもそもの話として、英語を読んだり書いたりすることが好きなのがチーム内に私しかいないということが浮き彫りになって来た。
主語、目的語、動詞の並びが間違っているなどの初歩的な文法ミスが高頻度で出現し、コードレビューが英作文教室のようになってしまった。また、通常のプログラミング上の観点などと違って、指摘しても次回以降も文法ミスがなくならず、英語のライティングというのは長期的な積み重ねが大事なスキルで、短期的な向上が難しいという性質も明らかになった。結果的に、英語の文法確認というプロダクト開発上まったく非本質的な観点に大きな工数を割く必要が出てしまった。
コメントの量と質にも悪影響が
コメントの量と質にも英語による悪影響があった。まず英語に対する苦手意識から、コメントの量が本来必要な水準に対して少ないということが起きた。また、処理の背景の説明を、英語では上手く表現できないということもあった。
日本語を解禁することに
このように、コメントを書く目的に対して、英語利用にはクリティカルなデメリットがあったので、基本的に日本語で書くように方針転換した。
その結果、コメントの量と質が改善し、レビュー負担も減って、快適になった。日本語を解禁してみると、英語必須のルールは手枷足枷をはめて仕事をしているようなものだったと思える。
とは言え英語を書きたいという気持ち
その一方で、「英語禁止」までルール化してしまうと、それはそれでつらいのではという気持ちがある。Web開発という仕事は、世界の開発者と英語でつながっていることに大きな魅力があると感じるためだ。英語を書ければ、OSSコミットなどは若干ハードルが高いとしても、開発者コミュニティやQ&Aサイトなどで、世界の開発者とちょっとした交流をするのは誰でもできるだろう。
また、上にも書いたように、英語を読む、書く、話すスキルの向上には長期的な積み重ねが必要で、日々の開発で英語を書くことをやめてしまったら、システム開発の英語ライティングのスキル向上はなくなってしまう。実際にグローバル企業で働くかどうかは別にしても、Web開発者をやる以上、「世界」とつながっている感覚をもって日々の仕事に取り組みたい気持ちが個人的にはある。
という事情があり、個人的なエゴを押し通して、コメントは各自で書きたい言語で書いて良い、ということにしてしまった。
まとめ
日本の現場で、コメントを英語に統一するルールを導入することには大きなデメリットがあり、基本的にはやめた方が良いということが分かった。
私の場合、それでも英語を書きたいので、何語で書いても良いということにしてしまったけれど、それで本当に大丈夫なのかどうかは、もう少し運用して確認してみたい。
2023/09/19追記
この記事ははてなブックマークコメントで総叩きになってしまった。コメントの内容を受けて記事の見解の修正と、経緯の補足について追記したい。
英語への未練は捨てます
後半の英語への未練を書いている部分は誤りだったと率直に認めたい。 私自身も日本語コメントで書くべきなのは確かにその通りだと思った。
経緯の補足
当初このような点をメリットとして想定して、英語で書いてみたいと考えて、チームメンバーに相談してみたところ、特に英語ルールにネガティブな意見がなかったので、英語で書いてみることにした。
この記事の上の書き方だと、何もないところから急に私が英語を強制したかのように読めることに自分で書いていて気づけなかった。
あまり仕事の話を詳しく書くのもどうかと思って、端折って書いてしまったけれど、元々新規の開発部署の前身の部署が、オフショアの開発メンバーも参加する関係で、コメントを英語で書いていた。新しい開発部署となり、オフショアの開発会社との契約も切れて、チームメンバーが日本人だけになり、改めてコメントの言語をどうしようかとなったときに、英語が望ましいと考えて、英語ルールを提案したところ、チームメンバーから「今までも英語だったし、英語で良さそう」との反応が得られて、英語で統一することにしてみた、というのが詳しい経緯だ。
ただ、前身の部署ではそもそもコメントへの意識が低かったので英語でも何となく回っていたのが、新しい部署でテストコードのシナリオなどをちゃんと書くようにしてみると、英語コメントのデメリットが際立って感じられるようになったという訳だ。
ブログを書くときは実際にあったことを簡略化・抽象化して論旨が明確になるように書くことが多いけれど、省略のしかたによっては明後日の方向にメッセージが伝わってしまうことがあると、改めて書き方の難しさを感じた。